Top Reasons Why You Should Buy Jewelry Online
new
This is Why Jewelry is the Most Enduring Gift of All
Holiday, Gift Guides, EducationalCommentThis is Why Jewelry is the Most Enduring Gift of All
How to Make the Holidays Special Despite Social Distancing
How to Make the Holidays Special Despite Social Distancing
https://medium.com/age-of-awareness/christmas-in-the-year-of-the-coronavirus-103fffb9891b
The Ultimate Guide to Shopping Online this Holiday Season
Educational, How To Guides, HolidayComment5 Easy Ways to Find Inspiration and Stay Inspired
Educational, How To GuidesComment5 Easy Ways to Find Inspiration and Stay Inspired
https://www.masterstudies.com/article/the-importance-of-inspiration-and-four-tips-for-finding-it/
How to connect your Squarespace eCommerce website to the Pinterest Verified Merchant Program
How To Guides40 CommentsHow to Become a Verified Merchant on Pinterest with Squarespace in 2020 (Updated November 18, 2020).
Pinterest recently announced the opportunity for creators and sellers to become verified merchants on their site. As a verified merchant, your Pinterest account would display a checkmark within your profile page similar to Twitter’s verified badge. Additionally, your account would be able to post shoppable Pins to the platform. To read all about the benefits and requirements of the Pinterest Verified Merchant Program, click here.
I love the benefits I get from the Pinterest program, so I worked with my team to create this guide for myself and others, sharing how we were able to achieve Verified Merchant status on Pinterest using my Squarespace eCommerce website. (One quick note - at the time of this writing, you must be a US based merchant to become Verified.) Also I should give the standard disclaimer that although these steps are what worked or me and my team, there are a LOT of variables at play here and you follow this guide at your own risk! Incorrectly working with code can easily break your site severely, maybe even permanently. Ok, enough of that, let’s get moving!
in this post I will cover the following -
Claiming your website
Uploading your product catalog
Installing your Pinterest Tag
Adding the event code of ‘page view’
Adding the event code ‘add to cart’
Adding the event of ‘check out’
Let’s Get You Verified!
Step 1 - Claim your website
First, before attempting to integrate your Squarespace store onto Pinterest, you have to claim your website. See here for details.
Step 2 - Connect your product catalog to Pinterest.
By doing this, you will be telling Pinterest what you have available for sale, as well as a variety of metadata about the inventory. You will give Pinterest a URL to your store catalog, which is a CSV file that meets their product catalog requirements. To create a Pinterest product catalog the way I did, please use the awesome free service provided here, that will translate a Squarespace product catalog into a Pinterest product catalog:
* IMPORTANT* - Once you follow the instructions given by the above catalog converter tool, and download your converted product catalog, you must then upload and host it somewhere. Since Pinterest requires that the product catalog URL exist on the same domain as your e-commerce store, you will have to upload it to your Squarespace back end - thereby giving the catalog a web address matching your store’s domain.
Here is a video demonstrating how to upload and host a CSV file on your Squarespace site :
Step 3 - Install the Pinterest base code on every page of your website.
We need to make sure that when people visit ANY page on your website, we tell Pinterest about it, and give credit to your Pinterest account. That’s what the base code is for. Go to your Squarespace admin panel and go to Settings ->Advaced -> Code Injection. There, insert the following code snippet, AFTER any code that may already be inside that text area:
<!-- Pinterest Pixel Base Code --> <script type="text/javascript"> !function(e){if(!window.pintrk){window.pintrk=function(){window.pintrk.queue.push( Array.prototype.slice.call(arguments))};var n=window.pintrk;n.queue=[],n.version="3.0";var t=document.createElement("script");t.async=!0,t.src=e;var r=document.getElementsByTagName("script")[0];r.parentNode.insertBefore(t,r)}}("https://s.pinimg.com/ct/core.js"); pintrk('load', '<YOUR PINTEREST ADD ACCOUNT ID HERE>'); pintrk('page'); </script> <noscript> <img height="1" width="1" style="display:none;" alt="" src="https://ct.pinterest.com/v3/?tid=YOUR_TAG_ID&event=init&noscript=1" /> </noscript> <!-- End Pinterest Pixel Base Code -->
*IMPORTANT* - In the above Javascript snippet, you must replace the part of the code that says <YOUR PINTEREST TAG HERE>, with the Pinterest ad account ID that is available in your Pinterest business account control panel.
Step 4 - Add Pinterest tracking event code for product viewed
Now that we have the base code installed on every page of our site, we need to fulfill Pinterest’s second requirement, which is to report a specific tracking event when your customers visit a product page. In order to do that, we need to inject another Javascript snippet into Squarespace. Since Squarespace does not afford us a unique place to inject Javascript into ONLY A PRODUCT PAGE, we can only inject Javascript into EVERY PAGE.. So, we will inject JS onto every page on your site, that will detect if the page is a product detail page, and if so, fire off the Pinterest “pageVisit” event code. But first… In order to do that, we need to activate developer mode.
Step 4.1 - Activate developer mode on Squarespace
The first thing we need to do in order to unlock the full power of Squarespace is to go into developer mode. By going this we can edit the site template and expose data that we want to access. The tradeoff of turning on developer mode is that once you activate it, you won’t get template updates anymore. For me this is a non-issue since I care much more about getting on the Pinterest Verified Merchant program, That, and I simply want an added level of power and control over my website as well.
It almost goes without saying but yes, in developer mode you have the potential to cause serious harm to your site.. but only if you do something foolish. I promise for the purposes of this blog post, we are doing something simple. For more info about developer mode please read the official documentation. Now, if you want to supercharge your site and decide to take the next step, please go to your website and activate developer mode. When you’ve done it, read on!
Step 4.2 - Edit the site template
Once you have activated developer mode, you should get the credentials to login to an FTP server. This server is where files are stored that define how your site works (the template). You’ll need a decent FTP client program. There are many good free ones, I use Transmit for MacOS. On your website, go to Settings->Advaced->Developer Mode. There you will see the login credentials needed for FTP:
Using the username, password and SFTP information provided here, you’ll want to access to your site template, then edit the site.region file. Before editing this file, make sure to save a backup of it. (Again, the edit we are making is very simple, but you can’t be too careful.) So, in site.region, you will insert a short code snippet into the <head> area of the page. The snippet will expose information about a possible product that is being viewed on the site. This data will be accessed by Javascript from the Squarespace code injection panel. Here’s the code snippet to paste into site.region:
{.section order}
<script>
var orderJson = {@|json-pretty};
</script>
{.section website}
<script>
var siteJson = {@|json-pretty};
var myItem = {item|json-pretty};
</script>
And here’s what the snippet looks like pasted into the <head> area of site.region:
Save the new and improved site.region file back on your FTP server, then go back and reload your website (your normal store website) from a different browser or private window. This is just to quickly test that you didn’t break anything when editing your site.region file.
Step 4.3 - Add Pinterest tracking event code for “product viewed”
So after that short detour to turn on developer mode and edit the template, we can get back to our current task of calling the Pinterest “product viewed” tracking event whenever someone views a product on your site. So go back to your site control panel and go to Settings->Advanced->Code Injection. Using the data we just exposed in your site template, we’re going to detect if we are on a product page and if so, call the tracking event. Here’s the code snippet that gets pasted in at the end of your header code injection:
<!-- Below is Custom Code for Determining if we are on a product page and calling Pinterest pintrk if so. --> <script type="text/javascript"> function getProductID(){ return myItem.variants[0].sku; } function addToCartClicked(){ var id = getProductID(); pintrk('track', 'addtocart', { line_items: [{ product_id: id }] }); } function isProductPage(){ //Defined in the Template return (myItem != null); } document.addEventListener("DOMContentLoaded", function(){ if(isProductPage()){ var id = getProductID(); pintrk('track', 'pagevisit', { line_items: [{ product_id: id }] }); } var elements = document.getElementsByClassName("sqs-add-to-cart-button"); if(elements.length > 0){ elements[0].onclick = function fun() { addToCartClicked(); } } }); </script>
Step 5 - Add Pinterest tracking event code for “add to cart”
We already added the Pinterest base code, and in the last step we reported when a product is viewed. Next we need to report when a product is added to the cart. If you were paying attention in the last step, you saw that code was already included in that snippet. There, we use JS to search for the add to cart button in the HTML document and add a click listener. That click listener then calls Pinterest’s pintrk function with the addToCart option, and includes the product ID from the data we exposed in our template edits. So we’re good there, and on to the last step. (Disclaimer : I haven’t worked with too many Squarespace templates and can’t guarantee that the button class name is the same on every template and version. )
Step 6 - Add Pinterest tracking event code for “checkout”
The last step we will accomplish in order to satisfy Pinterest’s Merchant requirements is to report an event when a customer actually completes (converts) their purchase (YAY!). Thankfully, this is easy since Squarespace provides us with a way to inject JS code into the post-purchase page, called the thank you page.
• In your Squarespace control panel, again navigate to Settings->Advanced->Code Injection, and then scroll the left panel to (ORDER CONFIRMATION PAGE) and insert this code snippet :
<script> var items = orderJSON.items; for (var i = 0; i < items.length; i++) { var item = items[i]; var line_item = { product_name: item.productName, product_id: item.sku, product_price: item.unitPrice.decimalValue, product_quantity: 1 }; pintrk('track', 'checkout', { value: {orderGrandTotal}, order_quantity: 1, currency: 'USD', line_items: [line_item] }, function(didInit, error) { if (!didInit) { console.log("pintrk error:", error); } }); } </script>
You can see how we are using {orderGrandTotal} as part of the argument passed into the pintrk function. This is because the template provides some dynamic data in the form of Squarespace markup. That’s where the {orderGrandTotal} comes from.
Complete the Steps and Enjoy the Benefits
From here, you will need to have some sales convert on your site, at which point you should see everything working on Pinterest. Keep in mind that sales need to be coming in fairly constantly so that your site keeps reporting all these different events to Pinterest. If these events stop happening, Pinterest will assume your link is broken and you will get a bad tag “health” rating on the Pinterest dashboard. If you need to, you can create a $0.00 item on your site to test with by completing some sales yourself.
Remember to stay patient. Each step of the way is fairly complicated and this stuff isn’t easy! Also Pinterest can take some time to recognize certain things. For example, once you upload your product catalog, it can take a while for Pinterest to recognize the changes. 24 hours for sure. Similarly once sales start flowing through those pintrk calls, they aren’t recognized by Pinterest instantly. We found ourselves waiting 24-48 hours before seeing changed results on Pinterest sometimes, so don’t panic.
If you have any questions or comments please leave them below and we will do our best to respond if at all possible.
Becoming a verified merchant on the Pinterest platform is useful to increase the reach of your Squarespace eCommerce store. The blue checkmark on your account signals to other Pinterest users that you have been vetted by Pinterest as a trustworthy vendor. The steps provided here were the path that we took to become verified. Hopefully, this information will be of help to you and others looking to do the same.
How to Have a Five Star Luxury Staycation at Home for Two
How To Guides2 CommentsHow to Have a Five Star Luxury Staycation at Home for Two
10 Ways to Directly Support Black-Owned Businesses
CommentUnited in Change
I’ve been grappling with how to address these complex times we find ourselves living in. I say complex because there will always be too many contributing variables for there ever to be an easy solution to fix what has been broken for so long.
I may not be white, but the lens available to me due to the demographics of my environment can give a false reading on the truth of what boils beneath the surface. A realization that has been made far more clear in our current climate.
That truth has now boiled over into the streets of our cities and neighborhoods in the form of important protests. Unfortunately there was also a small minority of rioters who negatively affected some black-owned businesses, some who had already been devastated by the city-wide shutdowns.
Sustained by Action
In the midst of this, my heartstrings were tugged towards supporting those black-owned businesses. Many who have also been disproportionately struggling to secure PPP loans. Specifically, small, independently owned boutiques such as this one - https://www.wilbournsistersdesigns.com/
The two owners, Janice and Carolyn Wilbourn have used their talents passed on by their mother, affectionately known as ‘Queen Mother Elizabeth’, to positively impact their community. Not just through clothing design but mentoring the next generation of those aspiring to find their passion in fashion.
I will continue to support this business and others like it through the remainder of 2020 by giving 10% of all sales during this time to aid them in recovering from their devastating losses. If you wish to assist this business or others like it, I have compiled a list to directly donate funds to help them rebuild their livelihood below.
Other small black-owned boutiques affected by the riots that you can contribute to directly on GoFundMe.
Guns and Roses Boutique (Dallas, TX)
Dez Deme House of Styles (Chicago, IL)
89 and Pine (Columbus, OH)
Attom Shop (Atlanta, GA)
Pillars Fashion Club (Chicago, IL)
Plagrnd Clothing Store (Greenbay, WI)
Queen Hippie Gypsy (Oakland, CA)
Shop Z Couture (Chicago, IL)
You can also help repair black-owned businesses with your John Hancock and not your wallet if you have been too deeply impacted during these times. This petition on Change.org will make it easier to identify black-owned businesses to support and create lasting change that this world desperately needs.
I know that this blog post alone won't create the kind of change you and I would like to see immediately but it's a start. A better future awaits us if we choose it.
The Summer Jewelry Trend Responsible for Revisiting Travel Plans
Style Guides, style, Style TipsCommentThe Summer Jewelry Trend Responsible for Revisiting Travel Plans
https://www.elle.com/fashion/shopping/a27611613/summer-fashion-trends-2019/
12 Free Zoom Backgrounds Fashionistas Will Want to Try Today
Runway Shows, Style Tips, new concepts, How To GuidesCommentMother's Day Gift Ideas for When You Can't Celebrate in Person
Gift Guides1 Comment10 Unique Ways to Celebrate While Social Distancing
Gift Guides, How To GuidesComment10 Unique Ways to Celebrate While Social Distancing
https://www.goodhousekeeping.com/life/g31818776/quarantine-birthday-party-ideas/
Get Instant Ideas to Unlock Your Potential During Social Distancing
Educational, How To GuidesCommentGet Instant Ideas to Unlock Your Potential During Social Distancing
Here's Some Quick Ways To Avoid Boredom From Social Distancing
App, Educational, new concepts, How To Guides1 CommentHere's Some Quick Ways To Avoid Boredom With Social Distancing
https://www.imore.com/how-make-group-facetime-calls-iphone-ipad-and-mac
12 Wedding Guest Outfit Ideas You'll Want To Copy
Bespoke jewelry, style, Style Guides, Style Tips, How To Guides4 CommentsThe Science of Style - Why Color Matters
Educational, HistoryCommentThe Evolution of Buying Jewelry - From Trading to Tech
Educational, History, AppCommentThe Evolution of Buying Jewelry - From Trading to Tech
https://www.visualcapitalist.com/a-brief-history-of-jewelry-through-the-ages/
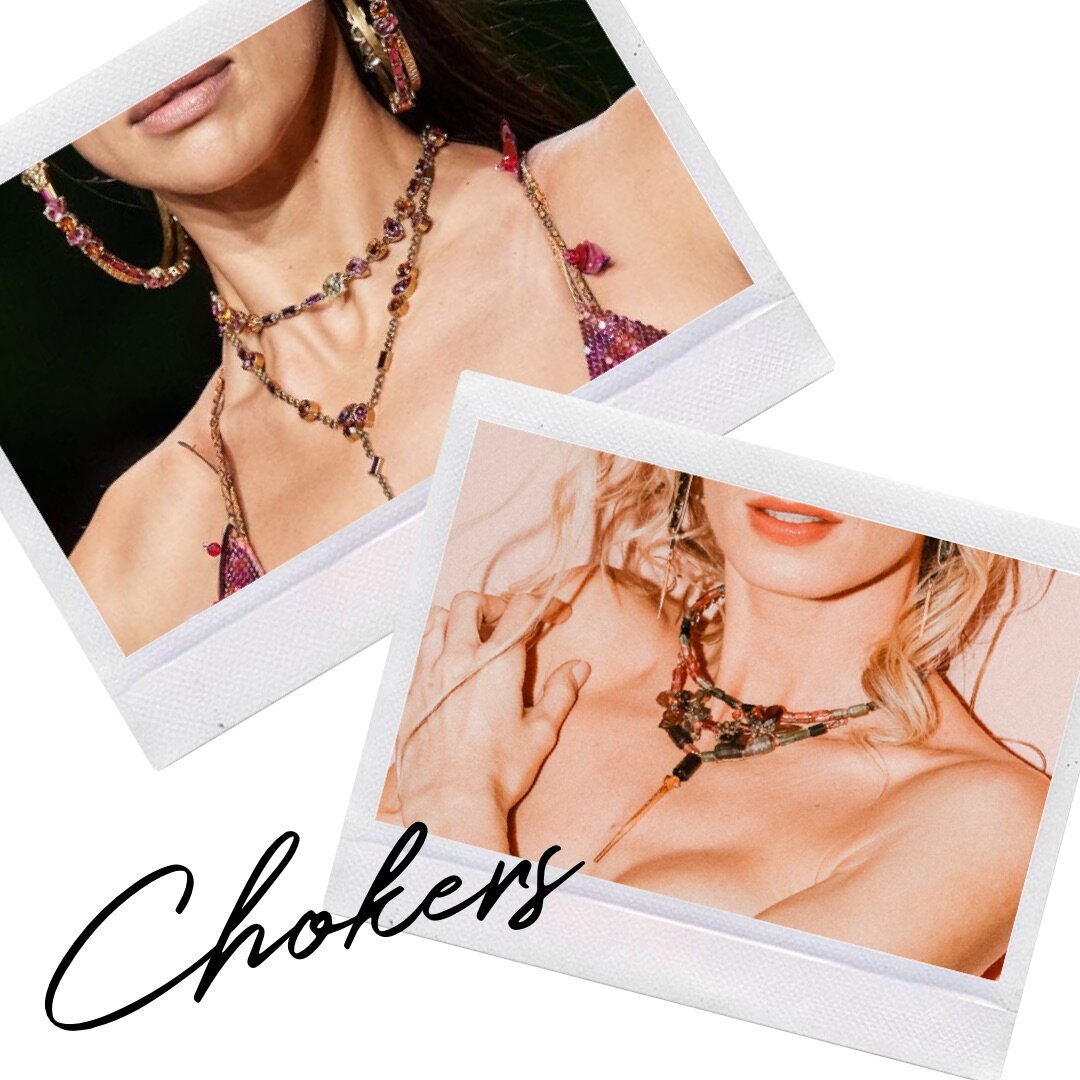
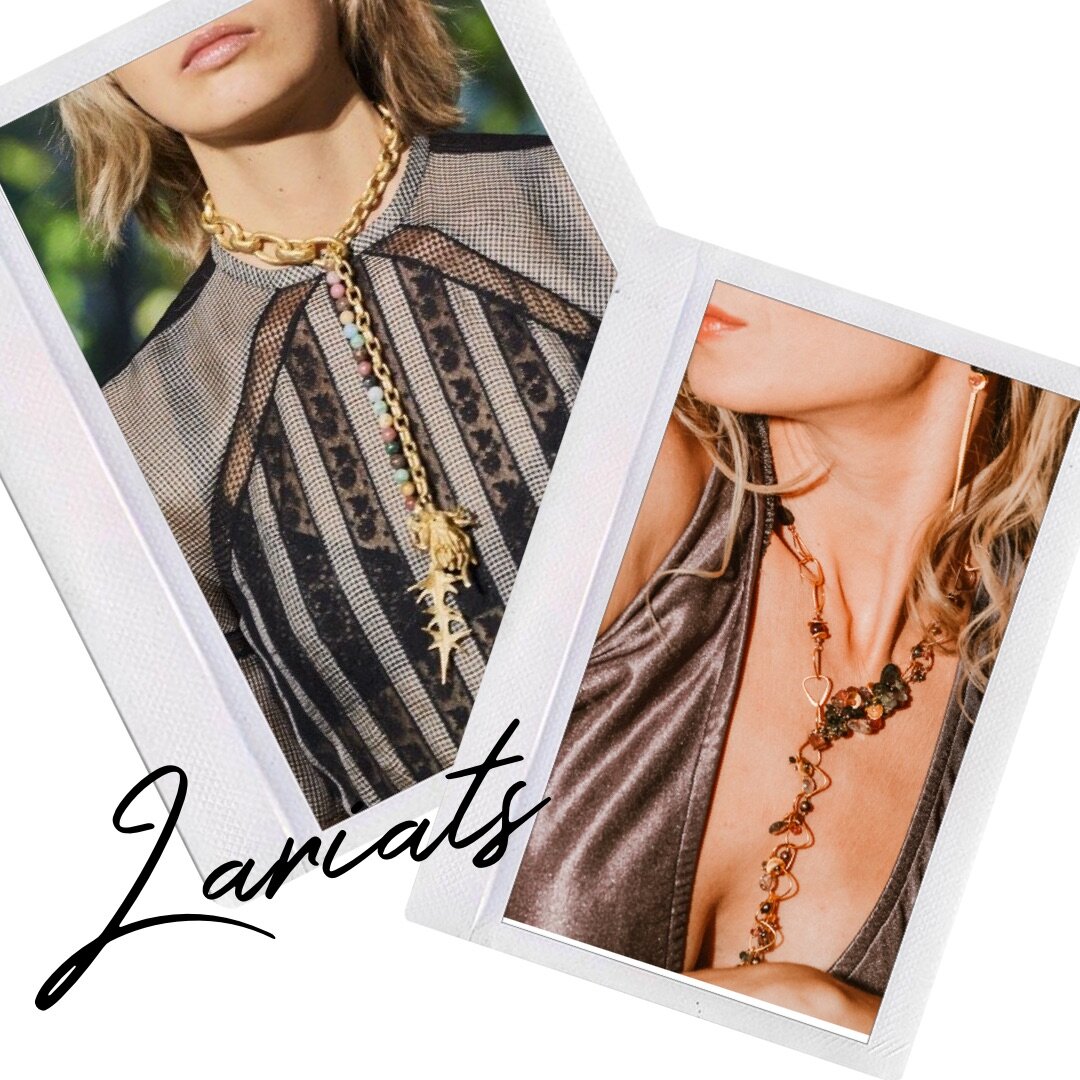
Top Jewelry Trends for Spring 2020
style, Style Guides, Style Tips7 CommentsTrend Talk
While trends make us feel like we have fresh appeal, true style will always be timeless, as is the desire to adorn oneself.
Trends often speak to the social climate and like any art form it usually borrows heavily from the fabric of society. They subtly appeal to your emotions and quietly influence your tastes.
But first let’s understand how an object you wear can have such significance, both culturally and personally.
Let’s Get Personal
Jewelry was one of the first art forms dating back to the Paleolithic age. Its symbology communicated many of the same concepts that have remained consistent throughout human history.
Jewelry, in essence, is an extension of the body. Enabling you to express your highest aspirations. From provoking admiration, arousing desire to stating your status - jewelry becomes an important part of your own personal story.
There is nothing more succinct that conveys your own narrative then how you present yourself to the world. What you wear, your sense of style all ties back to you on a deeply personal level.
So although it might be tempting to get swept up in the hottest trending items spotted on the runway, remember that there is nothing more timeless than you.
Modern Appeal to Timeless Classics
Aside from jewelry’s essential role in your life, sometimes the need to sparkle is more than enough reason to indulge in the latest bling.
So, sparkle away with some of these notable trends. Just be sure to make them your own to keep your look classic and timeless.
https://www.vogue.com/article/the-top-jewelry-trends-of-spring-2020